티스토리 뷰
애플 ARKit이 처음 나왔을 때 흥미와 호기심에 간단한 ar앱들을 만들어 봤었는데, 어느새 ARkit3이 나왔네요.
이번에 학교 졸업작품으로 ar기능이 들어간 앱을 만들 예정이라 블로그에 정리해 가며 공부해보려고 합니다.
먼저 api에 대한 공부가 선행 되어야 할 것 같아서, api에 대한 정리를 먼저 해보려고 합니다.
하단의 내용은 애플 개발자문서와, 여러 해외 블로거들의 정리내용을 참조했습니다. :)
ARKit - 한마디로 AR app을 만들기 위한 애플이 개발한 프레임워크
ARSession - ar 경험을 만들기 위해 필수적인 데이터와 로직을 처리하기 위한 세션, 카메라와 모션데이터 주변 환경을 트래킹하기위한 일련의 계산과정등을 처리 하는 클래스, ARkit으로 만들어지는 AR 경험은 ARSession 객체를 필요로 함
ARAnchor - ARAnchor는 카메라의 위치나 모션등과 상관없이 유지되는 현실 세계의 위치, 방향
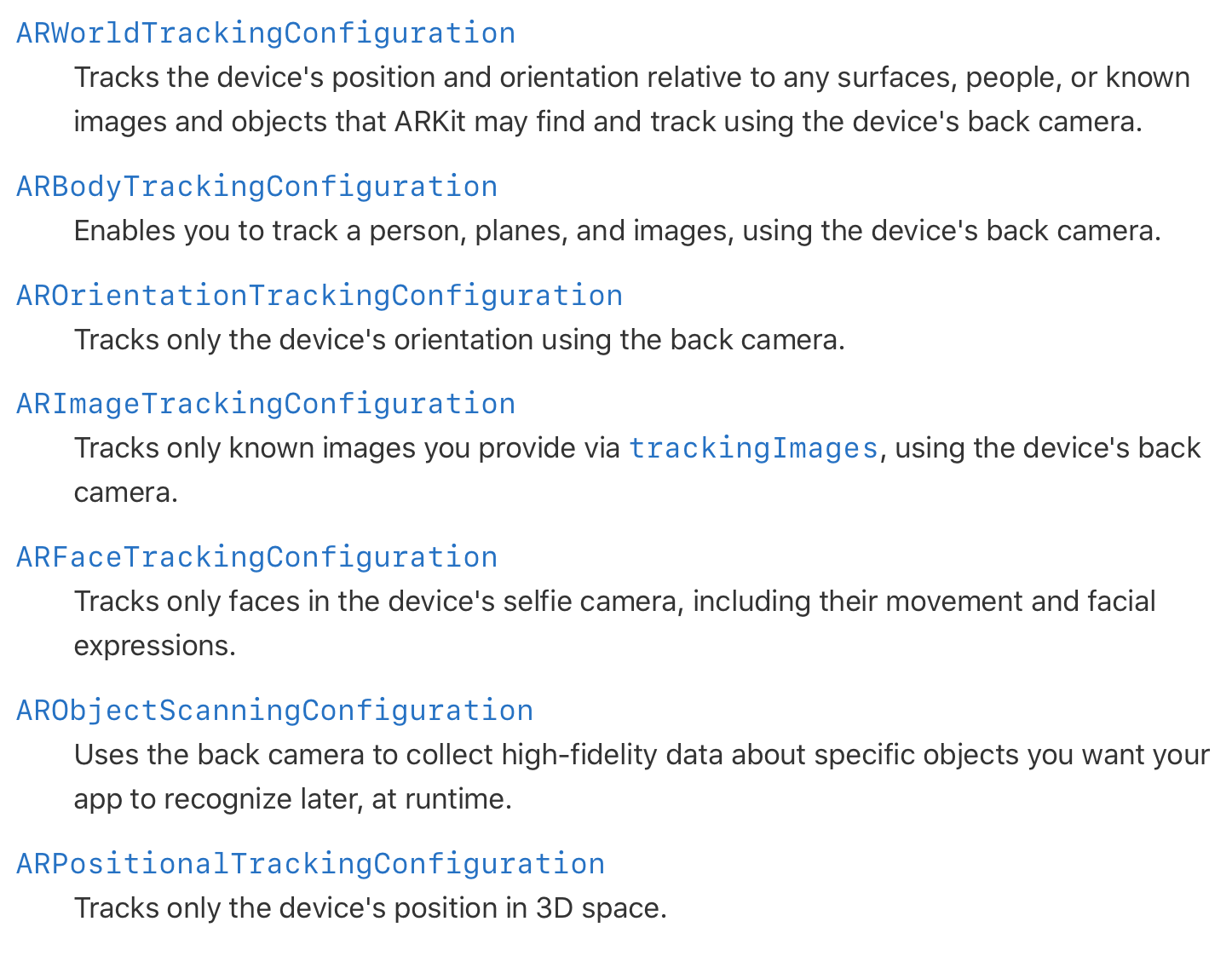
ARConfiguration - Configuration이 환경설정이란 뜻이죠? , AR의 다양한 옵션을 설정 하는 클래스 입니다. (Configuration은 아래와 같이 여러가지가 있는데 상세하게 알고 싶다면 링크를 타고 들어가세요!)

ARSCNView - SCNView의 서브 클래스, 3D 콘텐츠를 랜더링하기 위한 일반적인 Scenekit view, ARkit에서 자동적으로 SceneKit의 공간을 실제 공간과 매칭시켜줌, 실제 공간에 가상의 물체를 위치시키기 위해 단지 scenekit에서 오브젝트의 위치를 정확하게 세팅만 하면 됨 -> 꼭 물체를 특정위치에 위치시키기 위해 aranchor를 사용해야 하는게 아니라, ARSCNViewDelegate의 메소드를 사용해서 콘텐츠를 추가 할 수 있다
ARSKView - SKView의 서브클래스, SpriteKit(2D)을 랜더링 하기 위한 뷰 (3D공간에 2D요소 배치)
SCNScene - 3D 씬을 형성하는 노드 계층과, 전역프로퍼티들을 위한 컨테이너
SCNMaterial - 랜더링시, 물체의 생김새를 정의하는 특성의 모음
SCNGeometry - 물체의 외형을 결정 짓는 3차원의 모형
SCNNode - 노드, 모양이나 사이즈 컬러등이 없는 공간상의 위치, 노드의 위치는 항상 부모 노드의 위치에 연관되어 있음, 루트노드는 모양, 색, 크기가 없으며, 루트노드에 childNode를 추가함으로써 scene에 노드를 추가node.geometry.firstMaterial?.diffuse.contents = UIColor.blue 등으로 외적 특성을 부가 할 수 있음
SCNVector3(x,y,z) - x,y,z 로 이루어져 있는 위치 값, SCNVector3(0,1,-1)->카메라 앞,위쪽 으로 각각 1미터 거리에 위치 (하단의 그림을 참조하세요!!)

Sprite Kit vs Scene Kit vs Metal

'Swift&iOS > iOS' 카테고리의 다른 글
| [iOS] UICollectionView 기초 정리(1) (0) | 2020.07.25 |
|---|---|
| [iOS] UIView 살펴보기 frame과 bounds의 차이 (0) | 2020.07.06 |
| [iOS] MVC 디자인 패턴 정리 및 예제코드 (0) | 2020.07.01 |
| [iOS] Framework 만들기 및 추가하는 방법 (0) | 2020.06.25 |
| [iOS] 애플 개발자 문서 읽는 법 (2) | 2020.06.20 |
