티스토리 뷰
오늘은 앞서 배운 내용을 바탕으로 간단한 grid 형태(격자 형태)의 콜렉션뷰를 만들어 보겠습니다.
최대한 다양한 내용을 써먹기 위해 Section은 2개로 하고 headerView footerView 두개 다 추가하려 합니다. ㅋㅋ (예쁘게 꾸미려고 만드는 뷰가 아니기때문에..!)
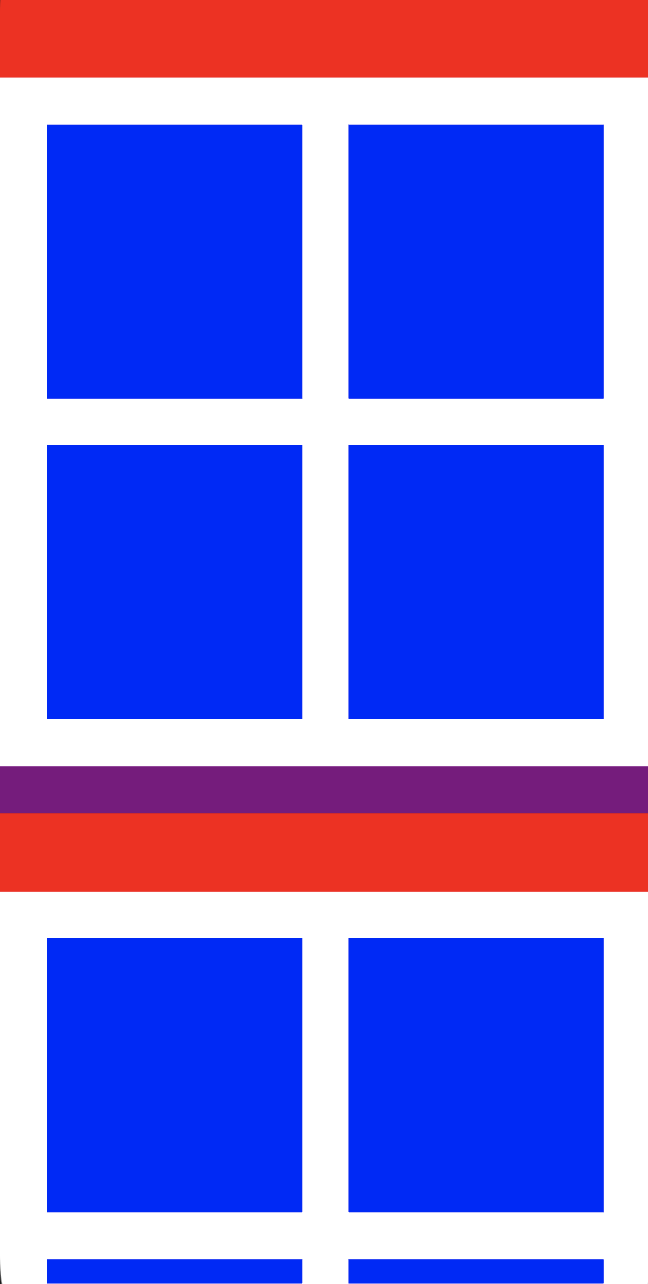
headerView - 빨간색, footerView - 보라색, cell - 파란색

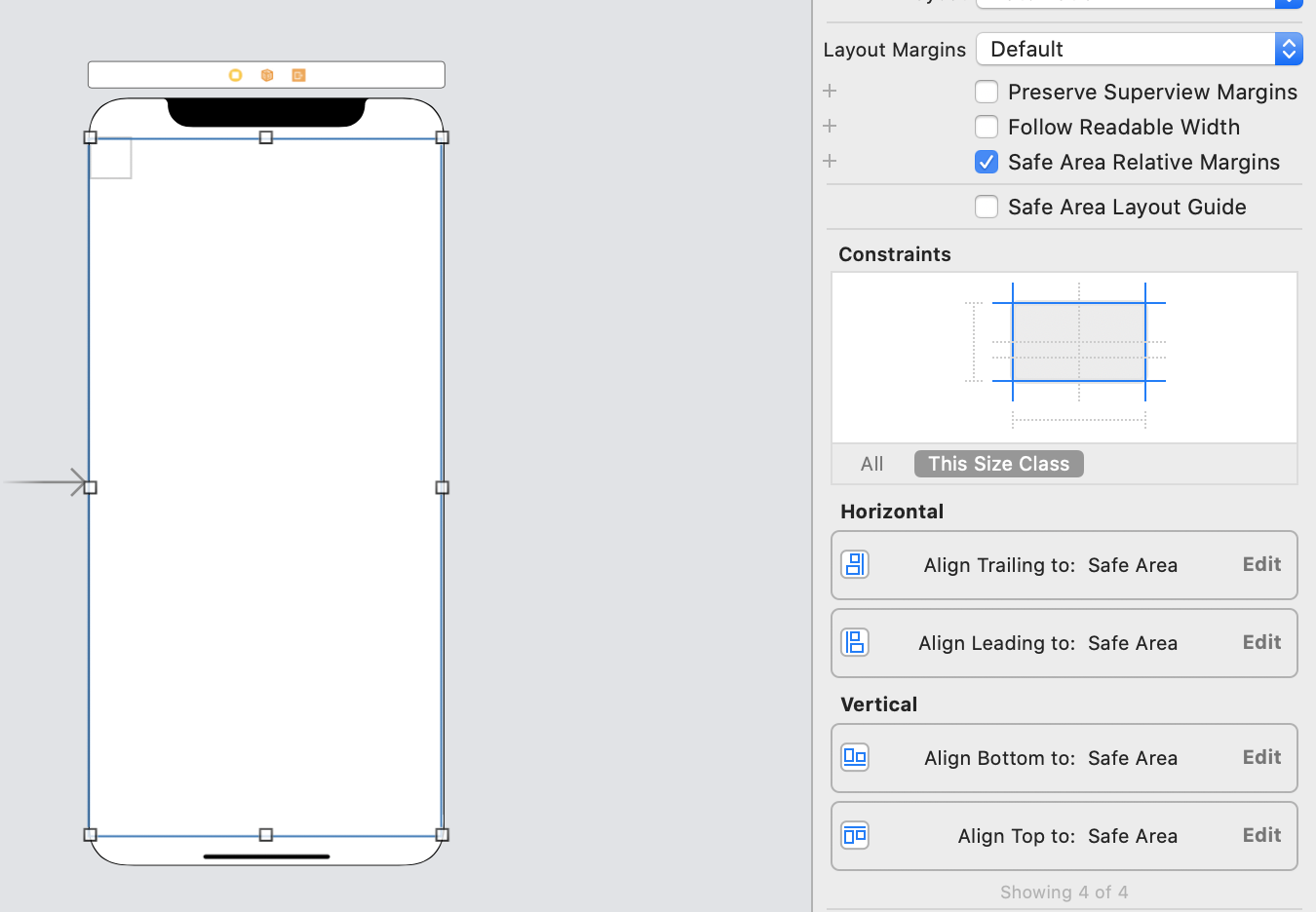
먼저 스토리보드에 UICollectionView를 추가 한 후, 다음과 같이 오토레이아웃을 잡아 줍니다.

이후 꼭 설정 변경하셔야 할 부분이 Estimate Size 입니다. 이 Estimate Size가 Automatic으로 되어 있을 텐데, 이부분을 None으로 바꾸어 주셔야 합니다.

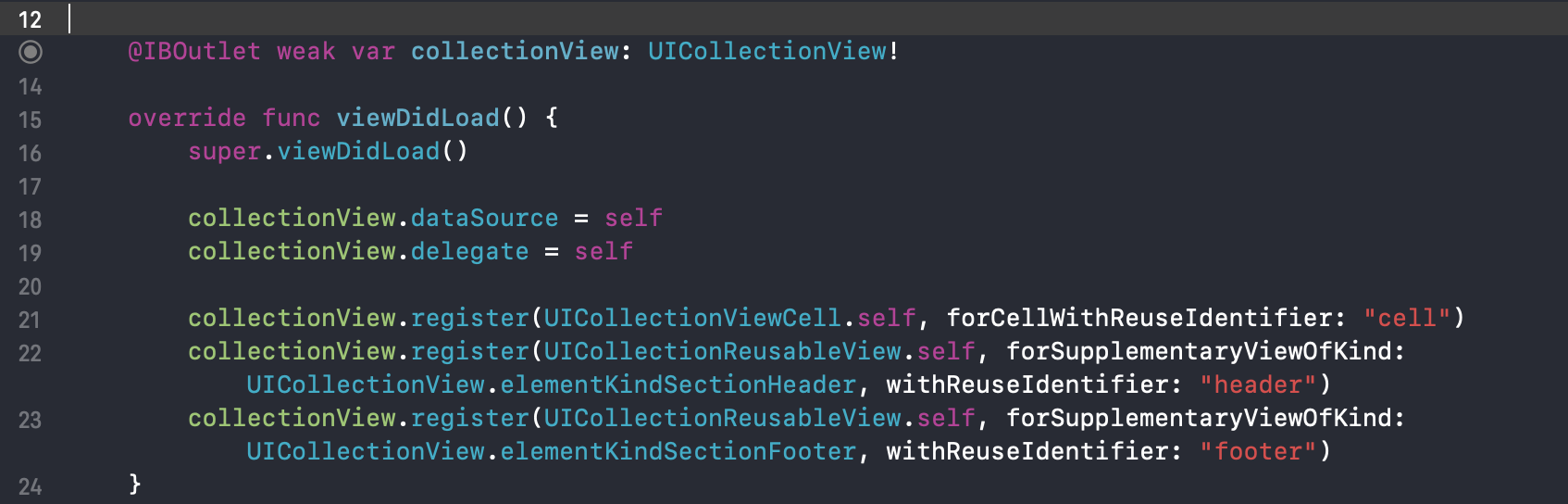
이제 컬렉션뷰를 아울렛으로 연결 해 주시고, viewDidLoad()에 셀과 헤더, 푸터를 register 해줍니다.

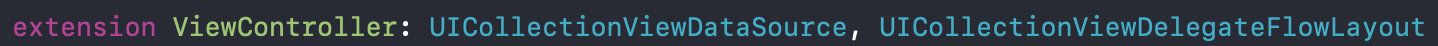
그 다음!! UICollectionViewDataSource와 UICollectionViewDelegateFlowLayout를 채택하고, 메소드를 구현 하면 됩니다.

● UICollectionViewDataSource:

아까 섹션을 두 개 만든다고 했었죠? 그래서, 섹션이 0 일때는 셀을 4개 반환하고 섹션이 1일때는 셀을 5개 반환하도록 설정 했습니다. 그리고 셀과 배경색을 구분하기 위해 배경색은 파랑으로 설정!
● UICollectionViewDelegateFlowLayout:
Header & Footer 설정

앞서, 헤더뷰와 푸터뷰는 무조건 ReusableView를 사용해야 한다고 했었죠? 그래서 ReusableView를 반환하는 메소드를 채택해서 구현해야합니다. 첫번째 메소드에서 collectionvView와 indexPath는 많이 봐왔던 것들인데, kind는 많이 생소하시죠? 저 kind는 string 타입으로, elementKindSectionHeader와 elementKindSectionFooter로 나뉩니다. 그래서 저는 if문으로 kind에 따라 헤더와 푸터를 반환하도록 구현하였습니다.
그 다음 각각 헤더와 푸터 사이즈를 설정해주세요 (저 값을 설정하지 않으면 헤더와 푸터가 보이지 않습니다!!)
마지막으로..!!
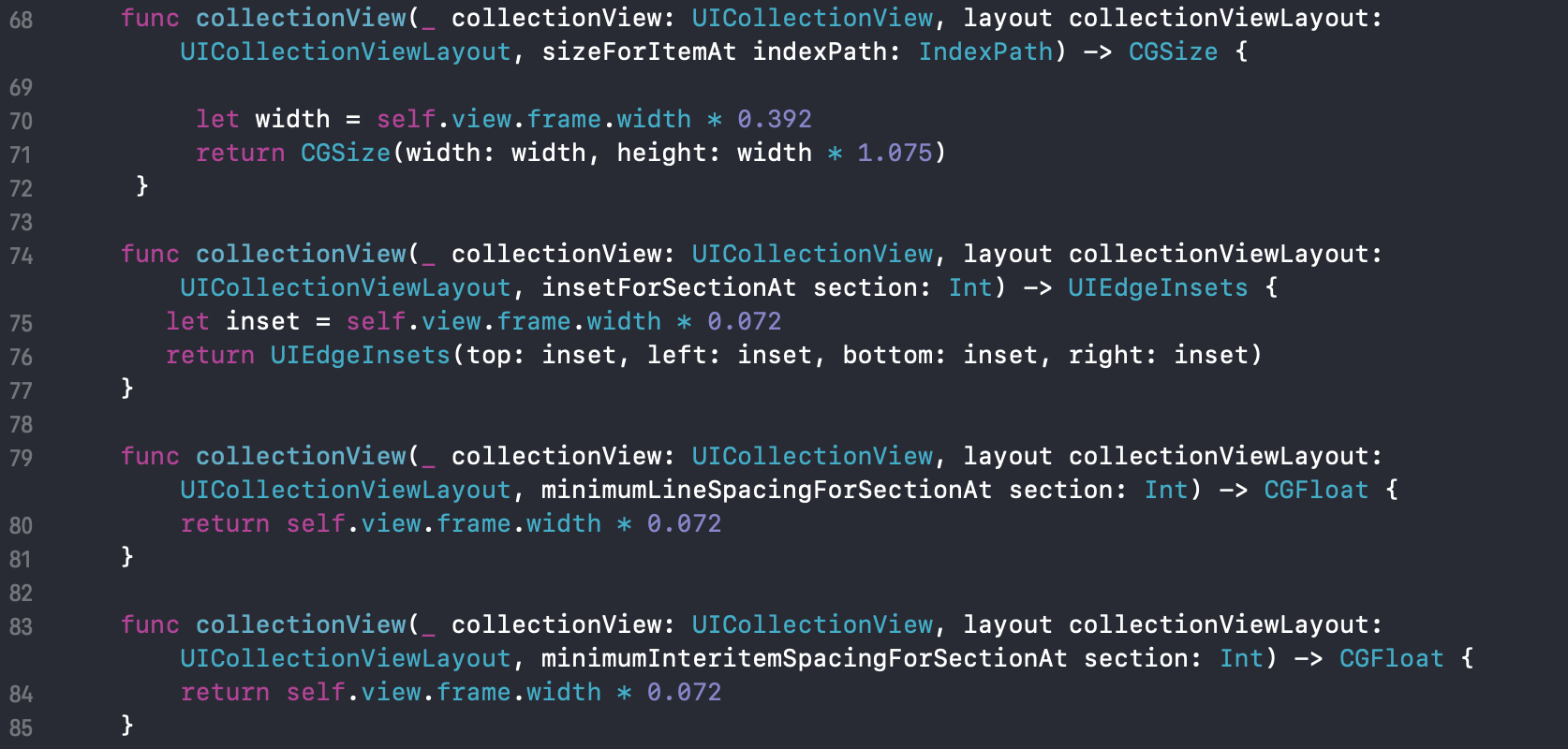
셀의 사이즈와 섹션 인셋, 셀간의 간격 등등을 설정해 보겠습니다 ㅎㅎ

각각 셀의 사이즈, 섹션 인셋, 셀간의 간격, 행간의 간격을 설정하는 코드 입니다. 보시면, 저의 경우 constant한 값을 주지 않고 다 frame.width를 참조하여 비율값으로 주고 있는데요, 그 이유는 여러 기기의 사이즈에 대응하기 위해서 입니다!
코드 작성 후 빌드를 하면..! 다음과 같이 헤더뷰와 푸터뷰를 갖는 grid형태의 콜렉션 뷰를 볼 수 있습니다.

이것으로 기초적인 컬렉션뷰에 대한 설명을 마치겠습니다.
읽어주셔서 감사합니다 :)
'Swift&iOS > iOS' 카테고리의 다른 글
| [iOS] CollectionView 3D 전환, carousel effect 주기 (2) (1) | 2020.08.03 |
|---|---|
| [iOS] CollectionView 3D 전환, carousel effect 주기 (1) (0) | 2020.08.01 |
| [iOS] UICollectionView 기초 정리(1) (0) | 2020.07.25 |
| [iOS] UIView 살펴보기 frame과 bounds의 차이 (0) | 2020.07.06 |
| [iOS] MVC 디자인 패턴 정리 및 예제코드 (0) | 2020.07.01 |
