티스토리 뷰
안녕하세요!
오늘은 README 작성 방법에 대해 알아볼까 합니다.
이 포스팅을 클릭하셨다는건, README.md가 뭔지 아시는 분들일 테니 README.md가 뭔지는 생략하겠습니다.
그래도 아쉬우니까.. ㅎㅎ 간단히 설명하자면 README는 해당 소프트웨어(프로그램)에 대한 정보(ex 사용법, 저작권, 프로젝트에 대한 설명 등)들을 기입해놓은 문서 파일이라고 생각하면 될 것 같습니다.
README.md 파일의 작성은 MARKDOWN을 사용합니다. 확장자 md가 바로 이 MARKDOWN의 확장자 명이죠.
결국 오늘 설명 할 내용은 MARKDOWN 문법입니다.
작성하고자 하는 글씨 앞에 보라색 기호를 넣어 작성하면 됩니다.
1. 제목(글머리) 작성
# H1, 제목
## H2, 부제목
### H3, 소제목
#### H4, 제목4
##### H5, 제목5
###### H6, 제목6
2. 번호 없는 리스트 작성
* 리스트 1
- 리스트 2
+ 리스트 3
3. 번호 있는 리스트 작성
1. 리스트 1
2. 리스트 2
3. 리스트 3
4. 이텔릭체(기울어진 글씨) 작성
*텍스트* 혹은 _텍스트_
5. 굵은 글씨 작성
**텍스트** 혹은 __텍스트__
6. 인용
> 텍스트
> > 텍스트 ( > 기호 하나 더 추가할 경우 인용문 안에 또 인용문 추가)
7. 수평선 넣기
하단의 기호 3개 이상 나열
***
---
___
8. 링크 달기
(1) 인라인 링크
[텍스트](링크 주소)
(2) 참조 링크
[텍스트][참조명]
[참조명]: 링크 주소
9. 이미지 추가하기

tip) 이미지 크기 조절
<img src="이미지 링크" width="너비 " height="높이">
ex)
<img src="https://user-images.githubusercontent.com/31477658/85016059-f962aa80-b1a3-11ea-8c91-dacba2666b78.jpeg" width="700" height="370">
tip2) Github README.md에 이미지 추가 (하단 참조)
10. 코드 블록 추가하기
```
코드
코드
코드
```
(주의! 작은따옴표 아닙니다. 악센트 기호에요. 맥의 경우, option 키 + ~키(₩키) 를 같이 눌러주시면 악센트 기호를 넣을 수 있습니다.)
etc.
[문자열 개행]
방법1. 문장 마지막에 스페이스 두 번 이상 입력
방법2. html <br> 태그를 사용
[글씨 취소선 넣기]
~~텍스트~~
[체크박스 넣기]
* [x] 체크박스
* [ ] 빈 체크박스
[이모지 넣기]
맥 기준: control + command + space bar
윈도우 기준: window key + . (윈도우 로고 키 + 마침표)
[표 넣기]
|왼쪽 정렬|가운데 정렬|오른쪽 정렬|
|:---|:---:|---:| // :의 위치가 정렬을 결정
|내용1|내용2|내용3|
|내용1|내용2|내용3|
Github README.md에 이미지 추가하는 방법
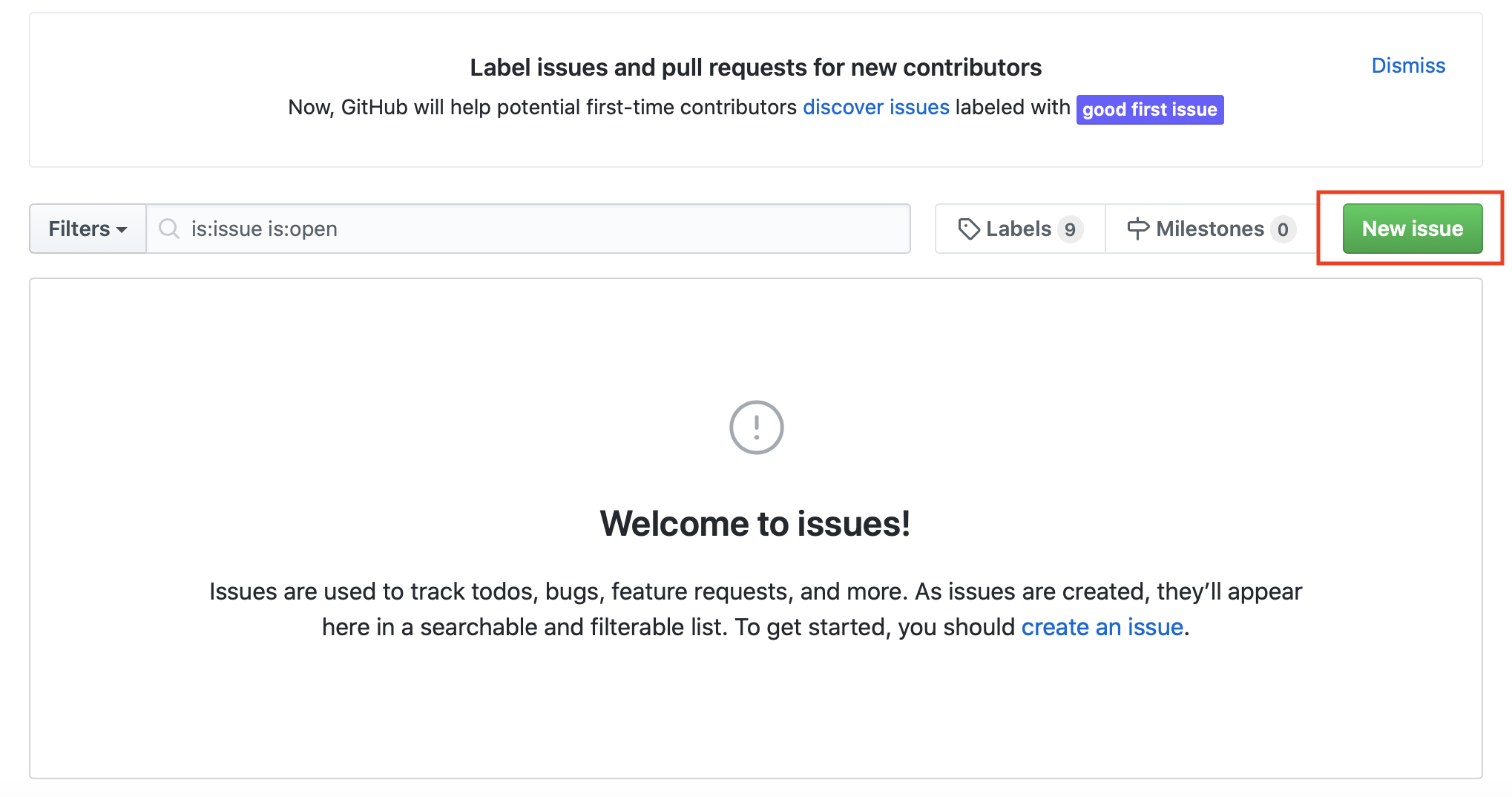
1. 깃헙 레포지토리에서 이슈 클릭

2. New issue 클릭

3. 이미지 드래그 & 드랍

4. 생성된 텍스트 README.md에 복붙!!

이미지 추가 번외)
이미지를 위와같은 방법 말고 프로젝트 폴더 안에 넣어서 추가 하고 싶다면, 폴더에 추가하고자 하는 이미지를 넣으시고 다음과 같이 입력하시면 됩니다. SampleImg.png <- 폴더 안에 들어있는 사진
<img src="SampleImg.png" width="300">
위에 정리한 내용을 바탕으로 README.md를 작성해보면 다음과 같은 결과가 나옵니다.
# MARKDOWN
MARKDOWN 정리, 실습 for README.md
# 1. 제목(글머리) 작성
# H1 제목
## H2 부제목
### H3 소제목
#### H4 제목4
##### H5 제목5
###### H6 제목6
# 2. 번호 없는 리스트 작성
* 리스트1
- 리스트2
+ 리스트3
# 3. 번호 있는 리스트 작성
1. 리스트1
2. 리스트2
3. 리스트3
# 4. 이텔릭체(기울어진 글씨) 작성
*텍스트*
# 5. 굵은 글씨 작성
**텍스트**
# 6. 인용
> 인용1
> 인용2
>> 인용안의 인용
# 7. 수평선 넣기
---
# 8. 링크 달기
(1) 인라인 링크
[블로그 주소](https://lsh424.tistory.com/)
(2) 참조 링크
[블로그 주소][blog]
[blog]: https://lsh424.tistory.com/
# 9. 이미지 추가하기

### 이미지 사이즈 조절
<img src="https://user-images.githubusercontent.com/31477658/85016059-f962aa80-b1a3-11ea-8c91-dacba2666b78.jpeg" width="700" height="370">
### 이미지 파일로 추가하기
<img src="Capri_Island.jpeg" width="700">
# 10. 코드블럭 추가하기
```swift
public struct CGSize {
public var width: CGFloat
public var heigth: CGFloat
...
}
```
# etc
**텍스트 굵게**
~~텍스트 취소선~~
### [개행]
스페이스바를 통한 문장개행
스페이스바를 통한 문장개행
br태그를 사용한 문장개행
<br>
<br>
br태그를 사용한 문장개행
### [체크박스]
다음과 같이 체크박스를 표현 할 수 있습니다.
* [x] 체크박스
* [ ] 빈 체크박스
* [ ] 빈 체크박스
### [이모지 넣기]
❤️💜💙🤍
### [표 넣기]
|왼쪽 정렬|가운데 정렬|오른쪽 정렬|
|:---|:---:|---:|
|내용1|내용2|내용3|
|내용1|내용2|내용3|
<br>
### 정리내용
[정리 내용 보기](https://lsh424.tistory.com/37)
결과: github.com/lsh424/MARKDOWN/blob/master/README.md 에서 확인하세요 :)
많은 도움이 되셨길 바라며, 읽어주셔서 감사합니다!
'Git 정리' 카테고리의 다른 글
| Git 정리(9) - Github Pull vs Fetch 차이 개념 설명 (0) | 2020.02.21 |
|---|---|
| Git 정리(8) - Github 원격저장소 만드는 법 및 로컬저장소 연결 방법 (2) | 2020.02.21 |
| Git 정리(7) - Github (0) | 2020.02.20 |
| Git 원리소개(2) (0) | 2020.02.20 |
| Git 정리(6) - 충돌 해결 (0) | 2020.02.19 |
