티스토리 뷰
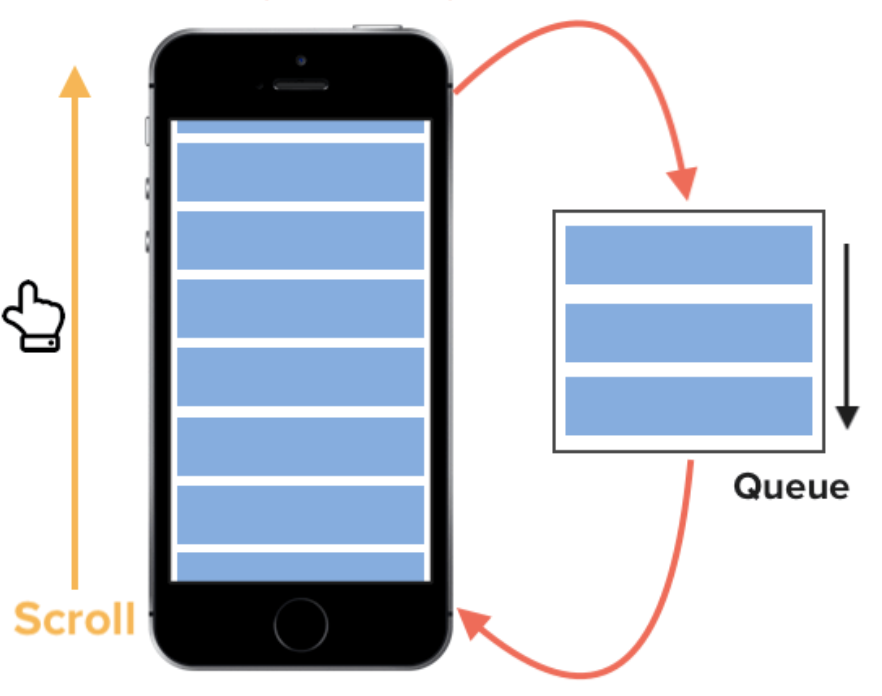
우리는 테이블 뷰와 컬렉션 뷰를 설계할 때 그냥 셀을 사용하지 않고 재활용 셀(dequeueReusableCell)을 사용합니다. 왜 그냥 셀을 사용하지 않고 재활용 셀을 사용하느냐!? 만약에 우리가 테이블 뷰나 컬렉션 뷰에 표현해야 할 셀이 1만 개라고 해봅시다. 만약 셀을 재활용해서 사용하지 않는다면, 우리는 메모리에 1만 개의 셀을 갖고 있어야 합니다. 너무 메모리 관리 측면에서 비효율적이라는 것이죠. 특히나 아이폰은 유독 안드로이드 폰보다 램이 작은 거 아시죠? ㅎㅎ; 아무튼 그렇기 때문에 1만 개의 데이터를 표현하더라도 재활용 셀을 사용하면 메모리에는 화면에 보이는 10~20개의 셀만 갖고 있게 됩니다. 하지만 셀을 재활용하다 보니 생기는 문제점들이 몇 가지 있는데요. 대표적인 문제점이 바로 셀의 UI(이미지, 레이블 등..)나 attribute(속성)들이 중첩되거나 반복되는 경우입니다.

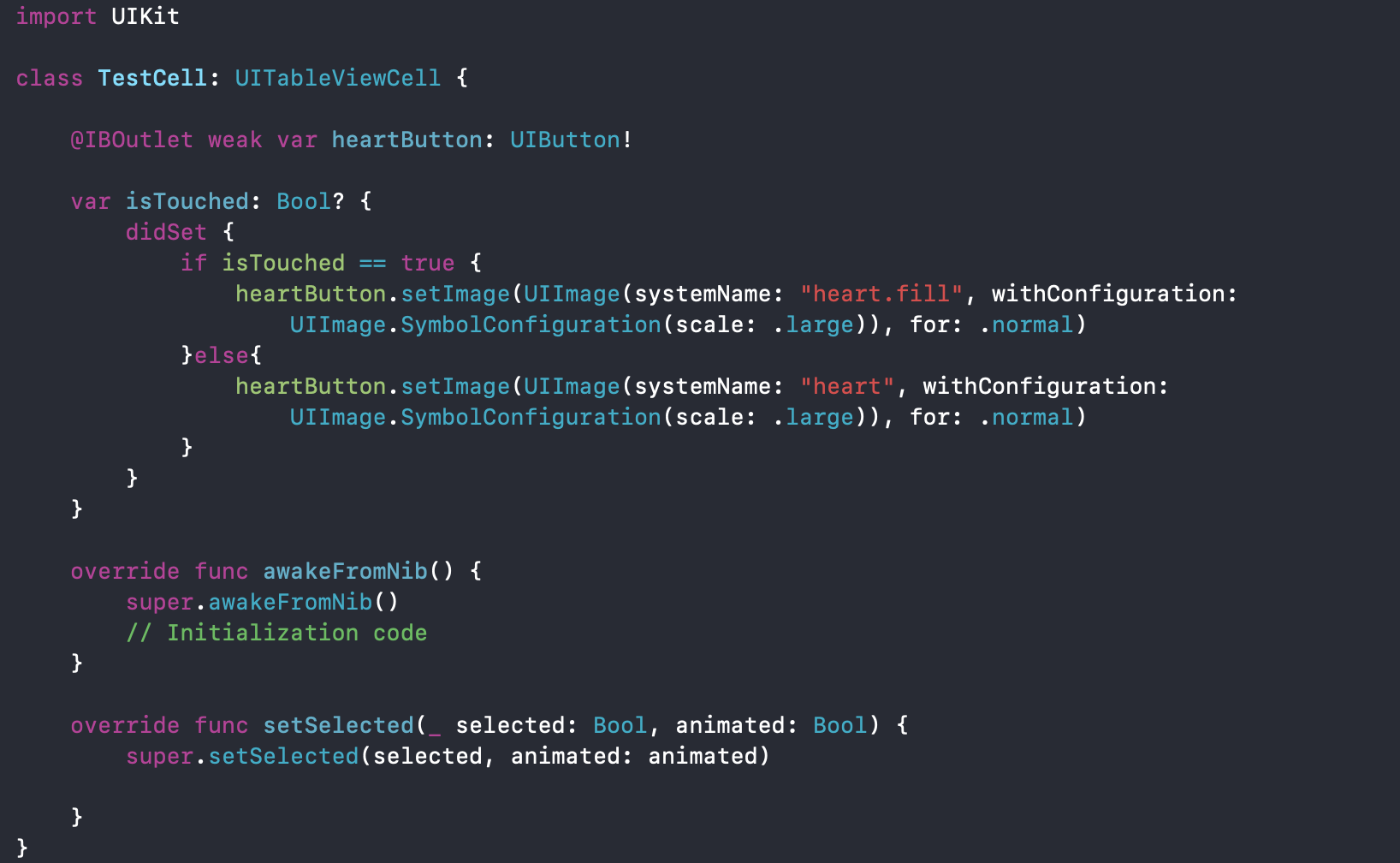
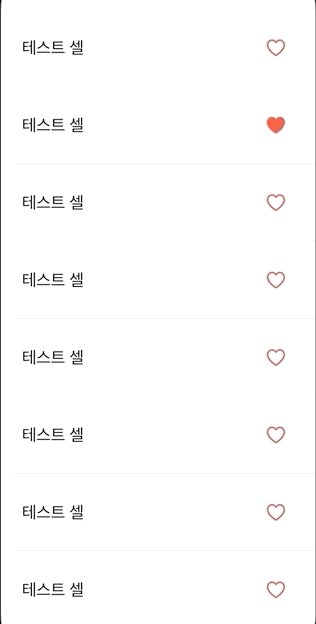
제가 한 가지 간단한 예시를 만들어 봤습니다. 셀 안에 빈 하트 버튼이 있고 isTouched 프로퍼티가 true라면 채워진 하트가 표시되어야 합니다. 저는 인덱스가 1인 셀만 isTouched = true로 설정했기 때문에 30개의 셀 중 2번째 셀만 채워진 하트가 표시되어야 합니다.


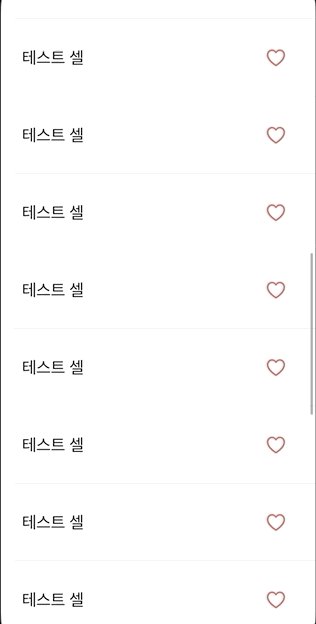
예상하셨겠지만..? 위 코드를 실행해서 스크롤을 해보면 다른 셀에도 빨간색이 채워진 하트를 볼 수 있습니다.

이 문제는 위에서 말했듯이 셀을 재활용함으로써 생기는 문제 인데요.
이 문제를 해결하기 위해서는 다음과 같이 처리 해주셔야 합니다.
cell의 index가 1이 아닐 때는 isTouched = false
TestCell의 프로퍼티 옵저버 isTouched = false일 때 빈 하트 설정
이렇게 설정하면 셀을 재사용하더라도 인덱스 별로 버튼의 상태를 설정해 주기 때문에 문제를 해결할 수 있습니다.



다음 포스팅에서는 셀 안에 버튼이나 스위치가 있을 때 스크롤 시에도 그 상태를 유지하는 방법에 대해 알아보겠습니다!
'Swift&iOS > iOS' 카테고리의 다른 글
| [iOS] MVVM 디자인 패턴 정리 및 예제코드 (11) | 2020.11.17 |
|---|---|
| [iOS] UITableView, UICollectionView Cell 버튼 상태 유지 방법 (0) | 2020.10.28 |
| [iOS] CollectionView 3D 전환, carousel effect 주기 (2) (1) | 2020.08.03 |
| [iOS] CollectionView 3D 전환, carousel effect 주기 (1) (0) | 2020.08.01 |
| [iOS] UICollectionView 기초 정리(2) (0) | 2020.07.25 |
