 [iOS] SwiftUI 기초 - 공식 튜토리얼 정리(1)
[iOS] SwiftUI 기초 - 공식 튜토리얼 정리(1)
새로운 프로젝트에 SwiftUI를 사용해보기 위해 블로그에 SwiftUI를 정리해보려 합니다. ㅎㅎ 조금 찾아보니까 애플이 정리해 놓은 공식 튜토리얼이 잘 되어 있더라구요? 혹시나 영문으로 공부하고 싶으신 분들은 해당 사이트 참고 바랍니다. 제가 앞으로 SwiftUI에 대해 정리하게 될 글 역시 모두 developer.apple.com/tutorials/swiftui를 기반으로 합니다! SwiftUI란? "SwiftUI is a modern way to declare user interfaces for any Apple platform. Create beautiful, dynamic apps faster than ever before." > SwiftUI는 모든 Apple 플랫폼에 대한 사용자 인터페이스..
 [iOS] MVVM 디자인 패턴 정리 및 예제코드
[iOS] MVVM 디자인 패턴 정리 및 예제코드
www.raywenderlich.com/34-design-patterns-by-tutorials-mvvm 에 나오는 내용을 기반으로 번역 + 제가 공부한 내용을 토대로 정리했습니다. 혹시라도 잘못된 부분이 있다면 댓글로 남겨주세요 :) Design Patterns by Tutorials: MVVM Learn how and when to use the architecture-slash-design pattern of MVVM in this free chapter from our new book, Design Patterns by Tutorials! www.raywenderlich.com 지난번 MVC 패턴에 이어 오늘 정리할 내용은 MVVM 디자인 패턴입니다. ㅎㅎ 앞서 MVC패턴은 다양한 로직을 Cont..
 [iOS] Cell을 재사용시 생기는 문제점들과 해결 방법
[iOS] Cell을 재사용시 생기는 문제점들과 해결 방법
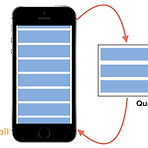
우리는 테이블 뷰와 컬렉션 뷰를 설계할 때 그냥 셀을 사용하지 않고 재활용 셀(dequeueReusableCell)을 사용합니다. 왜 그냥 셀을 사용하지 않고 재활용 셀을 사용하느냐!? 만약에 우리가 테이블 뷰나 컬렉션 뷰에 표현해야 할 셀이 1만 개라고 해봅시다. 만약 셀을 재활용해서 사용하지 않는다면, 우리는 메모리에 1만 개의 셀을 갖고 있어야 합니다. 너무 메모리 관리 측면에서 비효율적이라는 것이죠. 특히나 아이폰은 유독 안드로이드 폰보다 램이 작은 거 아시죠? ㅎㅎ; 아무튼 그렇기 때문에 1만 개의 데이터를 표현하더라도 재활용 셀을 사용하면 메모리에는 화면에 보이는 10~20개의 셀만 갖고 있게 됩니다. 하지만 셀을 재활용하다 보니 생기는 문제점들이 몇 가지 있는데요. 대표적인 문제점이 바로 셀..
 [iOS] UICollectionView 기초 정리(2)
[iOS] UICollectionView 기초 정리(2)
오늘은 앞서 배운 내용을 바탕으로 간단한 grid 형태(격자 형태)의 콜렉션뷰를 만들어 보겠습니다. 최대한 다양한 내용을 써먹기 위해 Section은 2개로 하고 headerView footerView 두개 다 추가하려 합니다. ㅋㅋ (예쁘게 꾸미려고 만드는 뷰가 아니기때문에..!) headerView - 빨간색, footerView - 보라색, cell - 파란색 먼저 스토리보드에 UICollectionView를 추가 한 후, 다음과 같이 오토레이아웃을 잡아 줍니다. 이후 꼭 설정 변경하셔야 할 부분이 Estimate Size 입니다. 이 Estimate Size가 Automatic으로 되어 있을 텐데, 이부분을 None으로 바꾸어 주셔야 합니다. 이제 컬렉션뷰를 아울렛으로 연결 해 주시고, viewD..
