 [Swift] 열거형(Enumerations) 알아보기
[Swift] 열거형(Enumerations) 알아보기
오늘은 열거형에 대해 알아보려 합니다!! 열거형 열거형(Enumerations) - 연관된 값을 그룹지어 정의 한 것으로, 코드 안에서 type-safe한 방식으로 그 값들을 사용할 수 있게 해줌. 예) 동서남북 등.. - 특징 enum자체가 하나의 데이터 타입 각 case는 그 자체가 고유한 값 case의 경우 한 줄에 여러개 정의 가능 enum CompassPoint { case north case south case east case west } 이런식으로 한 줄 한 줄 case 작성해도 되고 enum Planet { case mercury, venus, earth, mars, jupiter, saturn, nranus, neptune } 이렇게 한 줄 작성도 가능 합니다 ㅋ ● 열거형 사용 위에서..
 자료구조에 대한 이해, 자료구조란?
자료구조에 대한 이해, 자료구조란?
우리 주변을 살펴보면 많은 부분에 있어 규칙이 정해져 있고, 조직화되어 있는 것을 볼 수 있습니다. 이렇게 하는 이유는, 효율적이기 때문인데요. 예를 들면 해야할 일을 리스트로 정리한다던가, 매표소에서 줄을 서서 구매하는 것 등등 여러 가지가 있습니다. (만약 매표소에서 줄을 서지 않고 표를 구매할 수 있다면, 엉망진창이 되겠죠?) 일상에서 볼수 있는 예와 자료구조를 비교해보면 아래와 같이 나타 낼 수 있습니다. 우리가 만들게 되는 프로그램은 적절한 자료구조와 알고리즘으로 이뤄집니다. 그래서 많은 회사들이 자료구조와 알고리즘을 중요하게 생각하는 것이죠! 만약 최대값을 찾는 프로그램을 작성한다고 가정해봅시다. 최댓값을 찾는 프로그램의 경우 다양한 방법이 있겠지만, 배열이라는 자료구조와 순차탐색이라는 알고리..
 [iOS] UIView 살펴보기 frame과 bounds의 차이
[iOS] UIView 살펴보기 frame과 bounds의 차이
UIView는 사용자에게 보여지고 상호작용하는 부분인 만큼 정말 중요하다고 할 수 있는데요. 그래서 오늘은 정말 기초적이면서도 중요한 UIView에 대해 살펴보려 합니다. UIView는 UIResponder를 상속받는 class로 스크린 안의 여러 content를 관리하는 객체입니다. 여기서 UIResponder는 이벤트를 응답하고 처리하는 class 입니다. (touchesBegan 등등..) View는 사용자와 인터렉션하는 가장 주된 방식임으로 그에 따른 다양한 책임을 갖습니다. 뷰 그리기, subview 관리, 이벤트 핸들링 등등.. 그리고 뷰는 다른 뷰 안에 중첩되어 뷰 계층을 생성 할 수 있고(부모 뷰 - 자식 뷰 관계), 이는 연관된 콘텐츠를 구성하는데 있어 더 편리한 방법을 제공해 줍니다. ..
 [iOS] MVC 디자인 패턴 정리 및 예제코드
[iOS] MVC 디자인 패턴 정리 및 예제코드
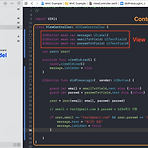
오늘 정리해볼 내용은 바로 바로 바로 ~~~ 대표적인 디자인 패턴 중 하나인 MVC입니다. ㅎㅎ 프로그램을 만들때 이러한 디자인 패턴을 따르는 이유는 유지보수를 쉽게 하기 위함인데요. 여러 디자인 패턴 (MVC, MVP, MVVM.. 등등)중 가장 기초적이며 Apple이 권장하는(?) MVC 패턴은 Model - View - Controller의 줄임말입니다. Model: 데이터에 관한 로직 담당 (데이터 값 변경 및 관리) View: 사용자에게 보여지는 화면 담당 (UI) Controller: Model과 View 연결 (Model 값을 View에 보여줌) MVC 패턴에서 중요한 부분! View와 Model은 절대로 서로에게 접근하면 안됩니다. 위 사진에 나오는 것처럼 Model과 View는 Contr..
 [Swift] Struct & Class 알아보기(구조체&클래스)
[Swift] Struct & Class 알아보기(구조체&클래스)
오늘은 정말 정말 중요하면서도 기초적인 개념이라 할 수 있는 Struct와 Class에 대해 알아보려 합니다! Struct & Class 공통점 1. 프로그래머가 데이터를 용도에 맞게 묶어서 표현하는데 있어 용이하다! 2. 프로퍼티와 메서드를 사용하여 구조화된 데이터와 기능을 가질 수 있다. 3. 초기화 될때 상태를 지정하기 위한 initializer 정의 가능 4. extension을 사용하여 확장 가능 5. protocol 채택 가능 Struct & Class 차이점 1. Struct - value type (값 타입), Class - reference type(참조 타입) 2. Struct는 상속 불가 & 타입 캐스팅 불가 3. Reference Counting(참조 횟수 카운트)은 Class 인스..
 [iOS] Framework 만들기 및 추가하는 방법
[iOS] Framework 만들기 및 추가하는 방법
오늘은 Access Control (접근 제한자)의 차이점을 비교해보기 위해, 간단한 Framework를 만들어보려 합니다. (Access Control 포스팅과 연관된 내용이니 함께 보시는걸 추천드립니다! ) 우선 Xcode를 열어 Framework 프로젝트를 생성해 주세요. 그 다음 AccessControl.swift 파일을 하나 생성 후 다음과 같은 여러 접근제한자를 갖는 class들을 만들어 줍니다. (저는 접근제한자를 테스트해보기 위해 이렇게 하는 것이지, 꼭 이렇게 작성 할 필요 없습니다.) 저장 후 종료합니다. 정말 별거 없죠? 이후 우리가 만든 프레임워크를 사용하기 위해 새로운 프로젝트를 하나 만들어 줍니다. 프로젝트 생성이 끝났으면, Add Files to "프로젝트명"~~ 을 눌러 아까..
 tensorboard를 알아보자
tensorboard를 알아보자
여태 모델을 학습시키고 학습 정도나 정확도등을 확인해볼 때, 조금 원시적인(?) 방법이라 할 수 있는 print로 출력해 왔었습니다. 이렇게 확인 해도 되겠지만, 더 좋은 그리고 더 쉽게 시각화하여 정보를 볼 수 있는 방법이 있습니다. 바로 텐서보드 인데요. 기존에 비용 함수를 프린트해가며 줄어드는 것을 확인했다면, 텐서보드를 이용해 아래와 같이 시각화 해서 확인해 볼 수 있습니다. 텐서보드를 사용하기 위해서는 시각화를 하고 싶은 변수에 대한 요약 정보를 저장하는 코드를 추가해줘야 합니다. 1. 로그를 확인하고 싶은 변수에 대한 요약정보를 저장하기 위한 코드 w2_hist = tf.summary.histogram("이름", 변수) # 히스토그램 cost_summ = tf.summary.scalar("이름..
 Neural Network 실습, XOR 문제풀기 & MNIST 숫자 분류기
Neural Network 실습, XOR 문제풀기 & MNIST 숫자 분류기
오늘은 앞서 공부한 Neural Network 개념을 기반으로 두 가지 문제에 대해 실습해보려 합니다! 한 가지는 기존의 방법으로 풀리지 않았던 XOR 문제이고 다른 한 가지는 MNIST숫자 데이터를 분류하는 숫자 분류기입니다. XOR연산은 다음과 같습니다. 각각의 x와 y데이터를 위와 같이 나타 낼 수 있습니다. 우선 일반적인 접근 방법으로 풀어볼까여? 위 방법은 뉴럴넷을 배우기 전에 사용하던 방식으로 OR나 AND 같은 연산에서 잘 작동하는 모델입니다. 하지만 위 코드를 돌려보면, 정확도가 0.5로 제대로 학습되지 않는 것을 확인해 보실 수 있습니다. 그럼, NN을 적용해 볼까요? 정말 간단한 문제기에 아래와 같이 하나의 레이어만 추가 해주면 됩니다 !ㅎㅎ Wide하고 Deep 하게 구성할 필요도 없..
 딥러닝의 본격적인 시작, Neural Network
딥러닝의 본격적인 시작, Neural Network
앞서 머신러닝에 대해 배웠다면, 이제 본격적으로 딥러닝에 대해 공부해 볼 시간입니다! 딥러닝 하면 많이 들어봤을 CNN RNN을 공부하기에 앞서, ANN, 즉 인공신경망이 뭔지 짚고 넘어가려 합니다. ANN은 Artificial Neural Network의 약자로, 인공신경망을 의미합니다. 인공신경망은 그 이름에서 알 수 있듯이, 뇌에서 영감을 받은 학습 알고리즘 입니다. 각각의 뉴런이 다음 뉴런으로 다양한 세기의 신호를 보내면서 문제를 해결하는 시스템을 모방한 것이죠. 하나의 뉴런이 다양한 뉴런으로부터 신호를 받고 다음 뉴런으로 신호를 보내듯이, ANN역시 똑같은 매커니즘을 거칩니다. 다양한 input data를 받아 각각의 가중치가 곱해지고 bias가 더해져 다음 노드로 전달되는것이죠. 이런 뉴런을 ..
 learning rate & overfitting & 학습 데이터.. (2)
learning rate & overfitting & 학습 데이터.. (2)
Training Data & Validation Data & Test Data 트레이닝 셋으로 학습시킨 후 트레이닝셋으로 테스트 하면 공정한가? -> 나쁜 방법 데이터의 70퍼센트정도는 트레이닝 셋, 30퍼센트정도는 테스트 셋으로 설정 테스트셋으로 예측값과 실제값 비교하여 성능 측정 트레이닝 셋을 또 validation set으로 나눌 수 있음 validation set -> 모의 시험 느낌 (알파, 람다등을 조절 하기 위해) 데이터셋이 굉장히 많은 경우 ->online learning 학습 방법 만약 트레이닝셋이 100만개 있다고 가정, 한 번에 넣어서 학습시키기에 너무 양이 많다 ->100만개의 데이터를 잘라 10만개씩 학습 우리는 선형회귀부터 시작해서 Softmax회귀까지 트레이닝 데이터셋을 테스트..
