 [iOS] UICollectionView 기초 정리(1)
[iOS] UICollectionView 기초 정리(1)
우리가 iOS 앱 개발을 하면서 정말 많이 쓰는 뷰중 한가지가 콜렉션뷰 아닐까 싶은데요! 그래서 오늘은 UICollectionView를 정리하려 합니다. 먼저 당연한 말이지만, UICollectionView가 뭔지 알아야 겠죠? UICollectionView는 여러 데이터를 관리하고 커스텀 가능한 레이아웃을 사용해서 사용자에게 보여줄 수 있는 객체입니다. 보시면, UITableView처럼 UIScrollView를 상속받고 있는 것을 볼 수 있네요 ㅎㅎ 컬렉션뷰는 테이블뷰와 마찬가지로, UICollectionViewCell을 사용하여 데이터를 화면에 표현합니다. 그 외에 Supplementary view(Section header, footer)를 지원 함으로써 다음과 같이 셀을 구분하여 표현 가능 합니다..
 [Swift] 열거형(Enumerations) 알아보기
[Swift] 열거형(Enumerations) 알아보기
오늘은 열거형에 대해 알아보려 합니다!! 열거형 열거형(Enumerations) - 연관된 값을 그룹지어 정의 한 것으로, 코드 안에서 type-safe한 방식으로 그 값들을 사용할 수 있게 해줌. 예) 동서남북 등.. - 특징 enum자체가 하나의 데이터 타입 각 case는 그 자체가 고유한 값 case의 경우 한 줄에 여러개 정의 가능 enum CompassPoint { case north case south case east case west } 이런식으로 한 줄 한 줄 case 작성해도 되고 enum Planet { case mercury, venus, earth, mars, jupiter, saturn, nranus, neptune } 이렇게 한 줄 작성도 가능 합니다 ㅋ ● 열거형 사용 위에서..
 [iOS] UIView 살펴보기 frame과 bounds의 차이
[iOS] UIView 살펴보기 frame과 bounds의 차이
UIView는 사용자에게 보여지고 상호작용하는 부분인 만큼 정말 중요하다고 할 수 있는데요. 그래서 오늘은 정말 기초적이면서도 중요한 UIView에 대해 살펴보려 합니다. UIView는 UIResponder를 상속받는 class로 스크린 안의 여러 content를 관리하는 객체입니다. 여기서 UIResponder는 이벤트를 응답하고 처리하는 class 입니다. (touchesBegan 등등..) View는 사용자와 인터렉션하는 가장 주된 방식임으로 그에 따른 다양한 책임을 갖습니다. 뷰 그리기, subview 관리, 이벤트 핸들링 등등.. 그리고 뷰는 다른 뷰 안에 중첩되어 뷰 계층을 생성 할 수 있고(부모 뷰 - 자식 뷰 관계), 이는 연관된 콘텐츠를 구성하는데 있어 더 편리한 방법을 제공해 줍니다. ..
 [iOS] MVC 디자인 패턴 정리 및 예제코드
[iOS] MVC 디자인 패턴 정리 및 예제코드
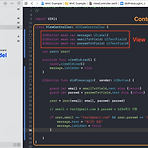
오늘 정리해볼 내용은 바로 바로 바로 ~~~ 대표적인 디자인 패턴 중 하나인 MVC입니다. ㅎㅎ 프로그램을 만들때 이러한 디자인 패턴을 따르는 이유는 유지보수를 쉽게 하기 위함인데요. 여러 디자인 패턴 (MVC, MVP, MVVM.. 등등)중 가장 기초적이며 Apple이 권장하는(?) MVC 패턴은 Model - View - Controller의 줄임말입니다. Model: 데이터에 관한 로직 담당 (데이터 값 변경 및 관리) View: 사용자에게 보여지는 화면 담당 (UI) Controller: Model과 View 연결 (Model 값을 View에 보여줌) MVC 패턴에서 중요한 부분! View와 Model은 절대로 서로에게 접근하면 안됩니다. 위 사진에 나오는 것처럼 Model과 View는 Contr..
 [Swift] Struct & Class 알아보기(구조체&클래스)
[Swift] Struct & Class 알아보기(구조체&클래스)
오늘은 정말 정말 중요하면서도 기초적인 개념이라 할 수 있는 Struct와 Class에 대해 알아보려 합니다! Struct & Class 공통점 1. 프로그래머가 데이터를 용도에 맞게 묶어서 표현하는데 있어 용이하다! 2. 프로퍼티와 메서드를 사용하여 구조화된 데이터와 기능을 가질 수 있다. 3. 초기화 될때 상태를 지정하기 위한 initializer 정의 가능 4. extension을 사용하여 확장 가능 5. protocol 채택 가능 Struct & Class 차이점 1. Struct - value type (값 타입), Class - reference type(참조 타입) 2. Struct는 상속 불가 & 타입 캐스팅 불가 3. Reference Counting(참조 횟수 카운트)은 Class 인스..
 [Swift] Access Control (접근 제한자) 알아보기
[Swift] Access Control (접근 제한자) 알아보기
오늘은 Access Control에 대해 공부하고 정리해보려 합니다. 자주 보고 접했던 것들인데, 제대로 공부해보거나 사용해본 적이 없는 것 같네요 == docs.swift.org/swift-book/LanguageGuide/AccessControl.html#//apple_ref/doc/uid/TP40014097-CH41-ID3 Access Control — The Swift Programming Language (Swift 5.3) Access Control Access control restricts access to parts of your code from code in other source files and modules. This feature enables you to hide the im..
 [iOS] Framework 만들기 및 추가하는 방법
[iOS] Framework 만들기 및 추가하는 방법
오늘은 Access Control (접근 제한자)의 차이점을 비교해보기 위해, 간단한 Framework를 만들어보려 합니다. (Access Control 포스팅과 연관된 내용이니 함께 보시는걸 추천드립니다! ) 우선 Xcode를 열어 Framework 프로젝트를 생성해 주세요. 그 다음 AccessControl.swift 파일을 하나 생성 후 다음과 같은 여러 접근제한자를 갖는 class들을 만들어 줍니다. (저는 접근제한자를 테스트해보기 위해 이렇게 하는 것이지, 꼭 이렇게 작성 할 필요 없습니다.) 저장 후 종료합니다. 정말 별거 없죠? 이후 우리가 만든 프레임워크를 사용하기 위해 새로운 프로젝트를 하나 만들어 줍니다. 프로젝트 생성이 끝났으면, Add Files to "프로젝트명"~~ 을 눌러 아까..
 iOS ARKit 정리
iOS ARKit 정리
애플 ARKit이 처음 나왔을 때 흥미와 호기심에 간단한 ar앱들을 만들어 봤었는데, 어느새 ARkit3이 나왔네요. 이번에 학교 졸업작품으로 ar기능이 들어간 앱을 만들 예정이라 블로그에 정리해 가며 공부해보려고 합니다. 먼저 api에 대한 공부가 선행 되어야 할 것 같아서, api에 대한 정리를 먼저 해보려고 합니다. 하단의 내용은 애플 개발자문서와, 여러 해외 블로거들의 정리내용을 참조했습니다. :) ARKit - 한마디로 AR app을 만들기 위한 애플이 개발한 프레임워크 ARSession - ar 경험을 만들기 위해 필수적인 데이터와 로직을 처리하기 위한 세션, 카메라와 모션데이터 주변 환경을 트래킹하기위한 일련의 계산과정등을 처리 하는 클래스, ARkit으로 만들어지는 AR 경험은 ARSess..
