 [iOS] SwiftUI 기초 - 공식 튜토리얼 정리(1)
[iOS] SwiftUI 기초 - 공식 튜토리얼 정리(1)
새로운 프로젝트에 SwiftUI를 사용해보기 위해 블로그에 SwiftUI를 정리해보려 합니다. ㅎㅎ 조금 찾아보니까 애플이 정리해 놓은 공식 튜토리얼이 잘 되어 있더라구요? 혹시나 영문으로 공부하고 싶으신 분들은 해당 사이트 참고 바랍니다. 제가 앞으로 SwiftUI에 대해 정리하게 될 글 역시 모두 developer.apple.com/tutorials/swiftui를 기반으로 합니다! SwiftUI란? "SwiftUI is a modern way to declare user interfaces for any Apple platform. Create beautiful, dynamic apps faster than ever before." > SwiftUI는 모든 Apple 플랫폼에 대한 사용자 인터페이스..
 [iOS] GCD - QoS, DispatchWorkItem, DispatchGroup 제대로 알고 쓰자! (2)
[iOS] GCD - QoS, DispatchWorkItem, DispatchGroup 제대로 알고 쓰자! (2)
[iOS] GCD - Dispatch Queue 제대로 알고 쓰자! (1) 에서 이어지는 글입니다 :) QOS developer.apple.com/library/archive/documentation/Performance/Conceptual/EnergyGuide-iOS/PrioritizeWorkWithQoS.html Energy Efficiency Guide for iOS Apps: Prioritize Work with Quality of Service Classes Energy Efficiency Guide for iOS Apps developer.apple.com A quality of service (QoS) class allows you to categorize work to be performe..
 [iOS] GCD - Dispatch Queue 제대로 알고 쓰자! (1)
[iOS] GCD - Dispatch Queue 제대로 알고 쓰자! (1)
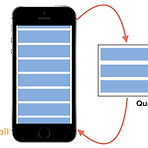
오늘은 GCD에 대해 정리해보려 합니다! GCD는 iOS앱 프로그래밍에서 매우 중요한 부분이기도 하고 잘 정리된 글들이 많기 때문에, 저는 핵심적인 개념과 코드(실험?) 위주로 정리해볼까 합니다. GCD란? - Grand Central Dispatch의 약자로, Apple에서 멀티 코어 프로세서 및 기타 대칭적 멀티 프로세싱 시스템이 있는 시스템에 대한 애플리케이션 지원을 최적화하기 위해 개발 한 기술입니다. GCD는 스레드 풀 패턴을 기반으로 한 작업 병렬 처리의 구현으로 스레드 풀의 관리를 프로그래머가 아닌 운영체제에서 관리하기 때문에 프로그래머는 쉽게 사용할 수 있습니다. (사용하기 단순하고 성능도 좋다는 뜻) (위키 백과, 부스트코스 참고) Dispatch Queue An object that m..
 [Swift] ARC 정리 weak vs strong, memory leak 방지
[Swift] ARC 정리 weak vs strong, memory leak 방지
오늘은 ARC 즉, Automatic Reference Counting에 대해 정리해보려 합니다. ARC란? - Swift는 ARC를 활용해 앱의 메모리 사용을 추적하고 관리합니다. 인스턴스가 더 이상 필요하지 않으면 메모리에서 해제합니다. 그렇기 때문에 우리는 메모리 관리에서 비교적 자유로워질 수 있죠 ㅎㅎ 하지만, 강한 참조로 순환이 이루어질 때는 메모리 누수가 발생할 수 있기 때문에 우리가 적절한 조치를 해줘야 합니다. 지금은 무슨 말인지 잘 모르겠어도 뒷부분에 설명할 예정이니 걱정 안 하셔도 됩니다! 작동 방식 - ARC는 각 인스턴스가 얼마나 참조되고 있는지를 추적하고 저장함으로써 메모리 관리를 합니다. 만약 참조 counting이 1 이상이면 인스턴스는 메모리에 계속 남아 있고 0이 되었을 때..
 [iOS] Network - TLS 문제 해결
[iOS] Network - TLS 문제 해결
통신과정에서 다음과 같은 로그와 마주하게 되었다. "unable to determine interface type without an established connection" "unable to determine fallback status without a connection" 간단히 해석하면 "연결 설정이 되어 있지 않은 경우 인터페이스 타입을 결정할 수 없다."가 될 것 같다. 네트워크 통신과정에서 눈에 띄는 문제는 없었으나 어쨋든 이런 로그가 찍히면 불안하기 때문에 무엇이 문제인지 찾아보았다. 서버사이드 문제로 애플에서 요구하는 *TLS(전송계층보안)를 충족하지 못할 경우 위와 같이 로그가 뜨거나 실제 기기에서 네트워크 통신이 안되거나 하는 문제가 발생하는 것 같다. * TLS: 전송 계층 보안..
 [iOS] MVVM 디자인 패턴 정리 및 예제코드
[iOS] MVVM 디자인 패턴 정리 및 예제코드
www.raywenderlich.com/34-design-patterns-by-tutorials-mvvm 에 나오는 내용을 기반으로 번역 + 제가 공부한 내용을 토대로 정리했습니다. 혹시라도 잘못된 부분이 있다면 댓글로 남겨주세요 :) Design Patterns by Tutorials: MVVM Learn how and when to use the architecture-slash-design pattern of MVVM in this free chapter from our new book, Design Patterns by Tutorials! www.raywenderlich.com 지난번 MVC 패턴에 이어 오늘 정리할 내용은 MVVM 디자인 패턴입니다. ㅎㅎ 앞서 MVC패턴은 다양한 로직을 Cont..
 [iOS] UITableView, UICollectionView Cell 버튼 상태 유지 방법
[iOS] UITableView, UICollectionView Cell 버튼 상태 유지 방법
2020/10/26 - [Swift&iOS/iOS] - [iOS] Cell을 재사용 시 생기는 문제점들과 해결 방법에 이어서 오늘은 셀을 재사용함으로써 생기는 조금 더 심화적인 문제를 다뤄보려 합니다. 이전 글에서는 셀의 index 별로 터치 됐다 안됐다를 기준으로 하트 버튼의 상태를 변경해 줬었는데요. 이제 하트 버튼이 동작하도록 해볼 예정입니다. 셀 안에 스위치, 체크박스, 하트(좋아요)와 같은 버튼등이 들어가게 되면 상황이 조금 골치 아파집니다. 셀을 재활용하기 때문에, 누르지도 않은 인덱스에 버튼이 눌려져 있다던가 아니면 눌렀는데도 버튼이 안 눌려져 있다던가... 다음 보시는 것처럼 스크롤 몇 번 해보면 아주 뒤죽박죽 난장판이 됩니다. ㅜㅜ 이 문제를 해결하기 위해서는 사용자가 버튼을 눌렀을 때 ..
 [iOS] Cell을 재사용시 생기는 문제점들과 해결 방법
[iOS] Cell을 재사용시 생기는 문제점들과 해결 방법
우리는 테이블 뷰와 컬렉션 뷰를 설계할 때 그냥 셀을 사용하지 않고 재활용 셀(dequeueReusableCell)을 사용합니다. 왜 그냥 셀을 사용하지 않고 재활용 셀을 사용하느냐!? 만약에 우리가 테이블 뷰나 컬렉션 뷰에 표현해야 할 셀이 1만 개라고 해봅시다. 만약 셀을 재활용해서 사용하지 않는다면, 우리는 메모리에 1만 개의 셀을 갖고 있어야 합니다. 너무 메모리 관리 측면에서 비효율적이라는 것이죠. 특히나 아이폰은 유독 안드로이드 폰보다 램이 작은 거 아시죠? ㅎㅎ; 아무튼 그렇기 때문에 1만 개의 데이터를 표현하더라도 재활용 셀을 사용하면 메모리에는 화면에 보이는 10~20개의 셀만 갖고 있게 됩니다. 하지만 셀을 재활용하다 보니 생기는 문제점들이 몇 가지 있는데요. 대표적인 문제점이 바로 셀..
 [iOS] CollectionView 3D 전환, carousel effect 주기 (2)
[iOS] CollectionView 3D 전환, carousel effect 주기 (2)
이전 글에서 간단한(?) carousel effect가 들어간 컬렉션뷰를 만들어봤었는데요. 이제 우리가 최종적으로 만들려고 하는 위와 같은 컬렉션뷰를 만들어 보겠습니다. 기존 코드에서 우리가 만들었던 setupLayout 메서드 일부와 transformLayoutAttributes 메서드만 수정해주면 됩니다 ㅎㅎ 접근 방식 1. 우선 스케일의 변화가 기존 2단에서 3단으로 변하기 때문에, 거리에 따라 달라지는 ratio 공식을 수정해야합니다. 2. 아이템간의 스페이싱이 음수이기 때문에, (즉 여러 아이템들이 겹쳐지는 컬렉션뷰이기 때문에) 앞에 있는 아이템이 뒤에 있는 아이템에 가려지지 않도록 하는 적절한 조치가 필요합니다. 3. paging이 가능하도록 만들자! ● setupLayout() 변경 전 le..
 [iOS] UICollectionView 기초 정리(2)
[iOS] UICollectionView 기초 정리(2)
오늘은 앞서 배운 내용을 바탕으로 간단한 grid 형태(격자 형태)의 콜렉션뷰를 만들어 보겠습니다. 최대한 다양한 내용을 써먹기 위해 Section은 2개로 하고 headerView footerView 두개 다 추가하려 합니다. ㅋㅋ (예쁘게 꾸미려고 만드는 뷰가 아니기때문에..!) headerView - 빨간색, footerView - 보라색, cell - 파란색 먼저 스토리보드에 UICollectionView를 추가 한 후, 다음과 같이 오토레이아웃을 잡아 줍니다. 이후 꼭 설정 변경하셔야 할 부분이 Estimate Size 입니다. 이 Estimate Size가 Automatic으로 되어 있을 텐데, 이부분을 None으로 바꾸어 주셔야 합니다. 이제 컬렉션뷰를 아울렛으로 연결 해 주시고, viewD..
